ওয়েবসাইট টু মোবাইল এপ (android/ios) শিখে ফ্রীলান্সিং করুন

ওয়েবসাইট টু মোবাইল এপ। প্রগ্রেসিভ ওয়েব অ্যাপ (pwa) একটি নতুন প্রযুক্তি যা একটি ওয়েবসাইট এবং একটি মোবাইল অ্যাপের মধ্যে একটি মধ্যম জায়গা তৈরি করে। এগুলি ফোনে একটি সাধারণ অ্যাপ (ওয়েব অ্যাপ) এর মতো ইনস্টল করা থাকে এবং হোম স্ক্রীন থেকে অ্যাক্সেস করা যায়। ব্যবহারকারীরা তাদের হোম স্ক্রিন থেকে অ্যাপ্লিকেশন চালু করে আপনার ওয়েবসাইটটিতে ফিরে আসতে পারবে এবং অ্যাপের মতো ইন্টারফেসের মাধ্যমে আপনার ওয়েবসাইট ভিজিট করতে পারবে। প্রতিবার কোনও পেইজ ভিজিট করার সময় এটি তাদের ডিভাইসে স্থানীয়ভাবে ক্যাশে জমা হয় এবং এটি অফলাইনে অ্যাক্সেস করা যায়।
খুব সহজে একটা প্লাগিন ব্যবহার করে আপনার ওয়েবসাইটে এই ফিচারটি চালু করতে পারবেন। এজন্য আপনাকে ওয়ার্ডপ্রেসের ড্যাসবোর্ড থেকে প্লাগিনটি ইনস্টল করে নিতে হবে।
Plugins -> Add New তারপর সার্চ করুন PWA for WP & AMP

pwa এর আরো অনেক প্লাগিন রয়েছে। আমি আপনাকে এটি ব্যবহার করার জন্য পরামর্শ দেয়ার কারন হল আপনার ওয়েবসাইটে amp প্লাগিনটি যদি ব্যবহার করেন তাহলে আপনাকে এটি ব্যবহার করতে হবে। তাছাড়া এই প্লাগিনে আরো অনেক ফিচার আছে যা আপনার কাজে লাগবে।
ইনস্টল করে এক্টিভ করলে এটা আপনাকে রিডাইরেক্ট করে প্লাগিনের সেটিংস প্যানেলে নিয়ে যাবে।

- Application Name: ইউজার যখন ইনস্টল করতে চাইবে তখন তার হোম স্ক্রীনে কি নামে এপটি সেভ হবে সে নাম
- Application Short Name: যদি আপনার এপের সম্পূর্ণ নামের আকার বড় হয় সেক্ষেত্রে শর্ট নেইম কি হবে তা
- Description: এটি ব্যবহারকারীর জন্য কোন প্রভাব ফেলবে না। তবে আপনি যদি কিছু প্রগ্রেসিভ ওয়েব অ্যাপ্লিকেশন তালিকা ডিরেক্টরিতে ওয়েবসাইটগুলি ম্যানিফেস্ট পোস্ট করে থাকেন তবে এটি সহায়ক হবে।
- Application Icon: ফোনে ইনস্টল করার সময় এটি আপনার pwa অ্যাপ্লিকেশনটির আইকন হবে। এটি 192px * 192px আকারের একটি পিএনজি ফর্ম্যাট ইমেজ হতে হবে
- Splash Screen Icon: কোনও সমর্থিত ডিভাইসে এপটি খুললে আইকনটি প্রদর্শিত হবে। এটি 512px * 512px আকারের একটি পিএনজি ফর্ম্যাট চিত্র হতে হবে।
- Offline Page: ডিভাইস অফলাইনে থাকা অবস্থায় ভিজিটর দের কোন পেইজটি দেখাতে চান । যদি আপনি “আপনার ইন্টারনেট অফলাইন, ইন্টারনেট সংযোগ পরীক্ষা করুন” বার্তার মতো কিছু উল্লেখ করে একটি কাস্টমাইজড পৃষ্ঠা যুক্ত করতে পারেন তাহলে এটি ব্যবহারকারীদের ব্যবহারের ক্ষেত্রে আপনাকে আরও সুস্পষ্ট ধারণা পেতে সহায়তা করবে।
- 404 Page: বর্তমানে আপনার কোন পেইজটি 404 প্রদর্শন করে।
- Start Page: ডিভাইসে এপটি চালু করার সময় প্রথমে কোন পেইজটি ভিজিটরের কাছে প্রদর্শিত হবে
- Orientation: ডিভাইসের অরিয়েন্টেশন সেট করুন
- Display: যখন এপটি চালু করবে ভিজিটর তখন কোন ব্রাউজারের ইন্টারফেস শো করবে
একইভাবে, আপনি ডিজাইন বাটনে ক্লিক করতে পারেন যাতে আপনি ব্যাকগ্রাউন্ড কালার এবং থিম কালার সেট করতে পারেন।

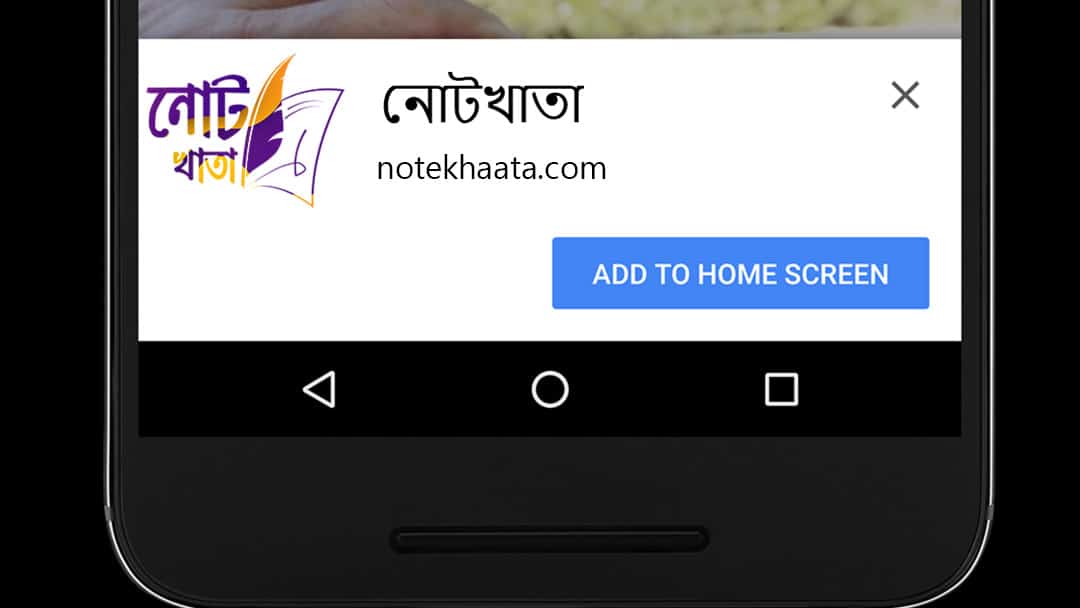
যে কোন মোবাইল ডিভাইসে যে কেউ সাইট ব্রাউজ করলে তারা ‘হোম স্ক্রিনে যুক্ত করুন’ নোটিশটি দেখতে পাবেন এবং সত্যিকারের মোবাইল অ্যাপ্লিকেশনের মতো তাদের হোম স্ক্রিনে ওয়েবসাইট ব্র্যান্ড আইকন যুক্ত করতে সক্ষম হবেন।
আশা করি আপনি সফল ভাবে প্লাগিনটি এক্টিভ করতে সফল হয়েছেন। প্লাগিনটি কিভাবে ব্যবহার করতে হয় তা শিখে গেছেন। এখন আপনি বিভিন্ন মার্কেটপ্লেসে ফ্রিলান্সিং করতে পারবেন। যেহেতু এটি সম্পূর্ন নতুন একটি ফিচার তাই এতে প্রতিযোগিতা তুলনামূলক ভাবে কম। তাই আপনি সহজেই কাজ পেয়ে যাবেন। কম্পিটিশ্ন যে একেবারেই কম তা বললে ভুল হবে। আপনার দেরি না করে প্রগ্রেসিভ ওয়েভ এপ ইনস্টল করা শিখে ফেলা উচিৎ এবং কাজ খোজা শুরু করুন।
fiverr থেকে কি পরিমাণ আয় করতে পারবেন আপনাদের সুবিধার্থে এখানে একটি স্ক্রিনশন দিলাম। দেখে নিন

এই ভিডিওটি দেখলে আপনার জন্য আরো সহজ হবে। কিভাবে প্লাগিনটি ইনস্টল করতে হবে তা এই ভিডিও তে দেয়া আছে। যদি আরো কিছু জানতে চান অথবা বুঝতে কোন সমস্যা হয় তাহলে অবশ্যই কমেন্ট করতে ভুলবেন না।
তাছাড়া অনলাইনে ইনকামের পরিপূর্ণ গাইডলাইন আমাদের ওয়েবসাইটে দেয়া আছে। মেয়েরা ঘরে বসে আয় করতে পারে এমন কি কি কাজ আছে তা নিয়েও আমাদের অত্যন্ত সুন্দর একটি পোস্ট আছে। এগুলো আপনার জন্য খুবই প্রয়োজনীয় হতে পারে। অবশ্যই দেখে নিবেন।
আপনার কম্পিউটারে ইউন্ডোজের প্রব্লেম হলে পেইনড্রাইভ থেকেই ইউন্ডোজ দিতে পারবেন। পেনড্রাইভ থেকে ইউন্ডোজ দেওয়ার নিয়ম জেনে নিন আমাদের প্র্যাকটিক্যাল টিউটোরিয়াল দেখে। ইউটিউব চ্যানেল খোলার নিয়ম এবং কিভাবে ফিল্যান্সিং শিখবো তার কমপ্লিট গাইডলাইন দেখে নিন।








অনেক Helpful আর্টিকেল। ধন্যবাদ আশাকরি আপনাদের কাছ থেকে আরো নতুন কিছু শিখতে পারব
অনেক Helpful আর্টিকেল। ধন্যবাদ আশাকরি আপনাদের কাছ থেকে আরো নতুন কিছু শিখতে পারব