ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন Practical

ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন করে কিভাবে নোটখাতা ওয়েবসাইট এর মত একটি ওয়েবসাইট বানাতে পারবেন তা এই টিউটোরিয়ালে প্র্যাক্টিক্যালি দেখানো হবে।
Contents
ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন এনভায়রনমেন্ট সেটাপ
প্রথমে আপনার পিসিতে লোকাল সার্ভার তৈরি করে নিন। থিম কাস্টমাইজেশন অথবা ডেভেলপমেন্টের যেকোন কাজ আপনাকে লোকাল সার্ভারে করতে হবে। কেননা লাইভ সার্ভারে কাজ করতে গেলে কোন আপডেটের কারণে আপনার সাইট কিছু সময়ের জন্য ডাউন হতেও পারে। তাই আপনি লোকাল সার্ভারে কাজ কমপ্লিট করে তারপরে লাইভ সার্ভারে আপডেট করুন। লোকাল সার্ভার এর জন্য আপনাকে Xampp ইনস্টল করতে হবে।
xampp ইনস্টল
https://www.apachefriends.org/index.html এই লিঙ্ক থেকে Xampp ডাউনলোড করে ইন্সটল করে নিন।
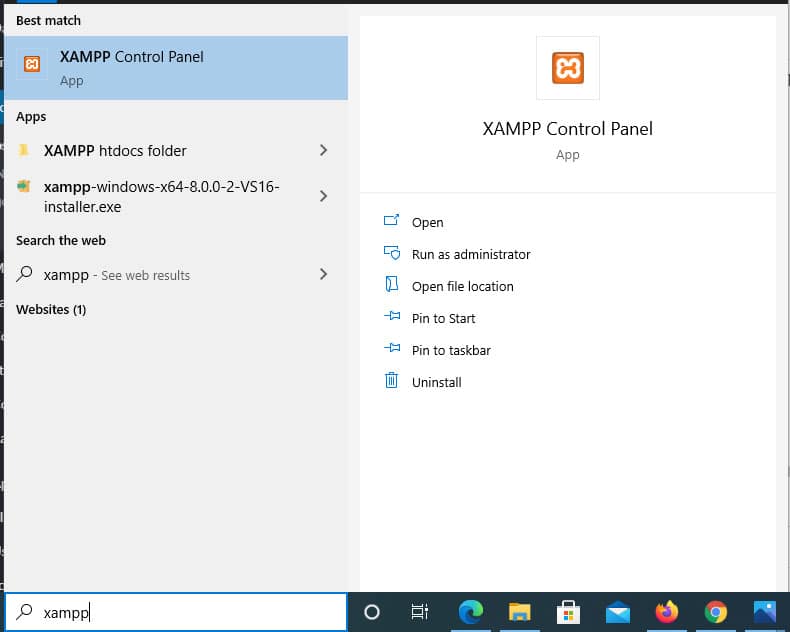
এবার আপনি xampp সফটওয়্যারটি ওপেন করুন। এজন্য আপনার ট্যাস্কবারে সার্চ প্যানেলে xampp লিখুন।

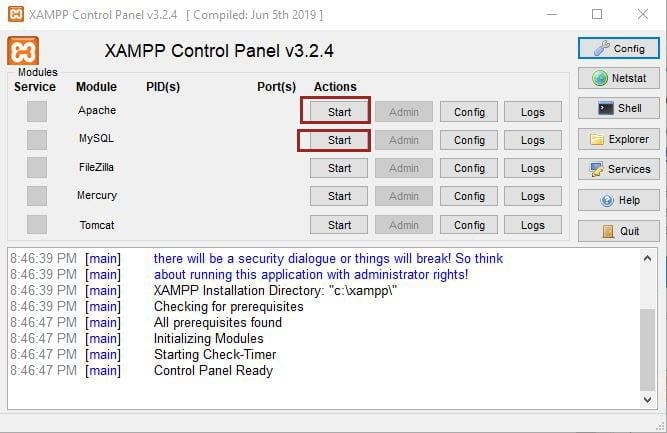
xampp সফটওয়্যারটি ওপেন করলে নিচের ছবির মত একটি উইন্ডো আসবে।

ছবিতে দেখুন লাল কালিতে মার্ক করা আছে। Apache এবং MySQL স্টার্ট করুন Start বাটনে ক্লিক করে।
ডাটাবেজ ক্রিয়েট
এবার আপনার ব্রাউজার ওপেন করে এড্রেস বারে লিখুন localhost এবং কিবোর্ডে Enter প্রেস করুন।


ছবিতে দেখুন হেডারের মানে একেবারে উপরের অংশে কর্নারে phpMyAdmin লেখা আছে। এটাতে ক্লিক করুন।

এখন আপনাকে ডাটাবেস ক্রিয়েট করতে হবে। ছবিতে দেখুন বামপাশের কর্নারে New লেখা আছে, ক্লিক করুন।

Database Name এ যায়গায় একটি নাম দিন। তারপর Create বাটনে ক্লিক করুন। সাথে সাথে ডাটাবেস ক্রিয়েট করা হয়ে যাবে। আমার ক্ষেত্রে আমি আমাদের ওয়েবসাইটের নাম দিলাম। আপনিও একই নামে ডাটাবেজ ক্রিয়েট করে ফেলুন। তারপর ব্রাউজার ক্লোজ করে ফেলুন।
ওয়ার্ডপ্রেস ইনস্টল
এবার আপনি আপনার কম্পিউটারের c ড্রাইভে যান। তারপর xampp ফোল্ডারটি ওপেন করে htdocs ফোল্ডারে যান। দেখুন নিচে এড্রেস দেয়া আছে।
C:\xampp\htdocs
htdocs ফোল্ডারে একটি নতুন ফোল্ডার ক্রিয়েট করুন। ফোল্ডারের নাম দেন notekhaata এটি হল ওয়েবসাইটের নাম।
এবার আপনি https://wordpress.org/download/ এই লিংক থেকে ওয়ার্ডপ্রেস ডাউনলোড করে নিন। ডাউনলোড করা হয়ে গেলে ফাইলটি আপনার ডাউনলোড ফোল্ডার থেকে কপি করে একটু আগে যে notekhaata ফোল্ডারটি ক্রিয়েট করেছিলেন ওই ফোল্ডারে নিয়ে পেস্ট করুন। এটি zip ফাইল। আপনাকে এটি এক্সট্রাক্ট করে নিতে হবে।
ফাইলটি এক্সট্রাক্ট করতে আপনার পিসিতে যদি winrar সফটওয়্যারটি না থাকে তাহলে এটি ইনস্টল করে নিন। winrar ডাউনলোড করতে এই লিংকে ক্লিক করুন। https://www.win-rar.com/start.html?&L=0

এভাবে এক্সট্রাক্ট করা হলে দেখবেন wordpress নামে একটি ফোল্ডার আসবে। ফোল্ডারটি ওপেন করুন। সবগুলো ফাইল সিলেক্ট করে cut করুন। তারপর এই ফোল্ডার থেকে ব্যাক করে notekhaata ফোল্ডারে paste করুন।
এখন আপনি আবার আপনার ব্রাউজার ওপেন করুন। এড্রেস বারে লিখুন localhost/notekhaata এবং কিবোর্ডে Enter প্রেস করুন। নিচের ছবির মত একটি উইন্ডো আসবে। এবার আপনাকে ওয়ার্ডপ্রেস ইনস্টল করতে হবে। নিচের ছবির মত উইন্ডো আসবে।

Continue বাটনে ক্লিক করুন

Lets go বাটনে ক্লিক করুন

এইখানে আপনি Database Name দিবেন notekhaata এবং Username দিবেন root আর Password এর ঘর একদম খালি রাখবেন। তারপরে Submit বাটনে ক্লিক করবেন। তারপর যে উইন্ডো টি আসবে তাতে আপনি run installation বাটনে ক্লিক করবেন। এরপরের উইন্ডোতে ল্যাংগুয়েজ সিলেক্ট করার পেইজ আসবে। ইংলিশ সিলেক্ট করাই থাকবে। আপনি Continue বাটনে ক্লিক করবেন। পরের উইন্ডোটি হবে নিচের ছবির মত

Site Title হবে আপনার ওয়েবসাইটের নাম। Username হবে আপনার লগইন ইউজারনেম Password হবে আপনার লগইন পাসওয়ার্ড। ইউজারনেম এবং পাসওয়ার্ড কিন্তু ভুলে যাবেন না। তাহলে আর আপনি সাইটে লগইন করতে পারবেন না। তারপর আপনার ইমেইল দিয়ে Install WordPress বাটনে ক্লিক করুন। ইনস্টল হয়ে গেলে এবার আপনাকে লগইন করতে হবে। ইউজারনেম এবং পাসওয়ার্ড দিয়ে লগইন করুন।
ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন কিভাবে করবো?
প্রোফাইল সেটিং
এখন আপনি ওয়ার্ডপ্রেস ড্যাসবোর্ডে আছেন। লেফট সাইডবারে Users এর উপর মাউসের পয়েন্টার নিয়ে যান এবং Profile এ ক্লিক করুন। নিচের ছবির মত উইন্ডো আসবে।

প্রোফাইল পেইজে আপনার নাম এবং বায়োগ্রাফিক্যাল ইনফো লিখুন। তার নিচে প্রোফাইল পিকচার সেট করার অপশন পাবেন। দেখবেন Gravatar লেখা থাকবে এতে ক্লিক করুন। এবার আপনাকে ওয়ার্ডপ্রেসে সাইনআপ করতে হবে একই ইমেল দিয়ে। তারপরে আপনি প্রোফাইল পিকচার আপলোড করার অপশন পাবেন।
থিম ইনস্টল
থিম ইনস্টল করার জন্য সাইডবারে Appearance থেকে Themes এ ক্লিক করুন।

যে উইন্ডো টি আসবে তাতে Add New বাটনে ক্লিক করুন। পরের উইন্ডোতে সার্চ বারে লিখুন, Hestia

Install বাটনে ক্লিক করে থিমটি ইনস্টল করুন। ইনস্টল করা হয়ে গেলে Activate বাটনে ক্লিক করে থিমটি একটিভ করুন। তারপর লেফট কর্ণারে নোটখাতা এর উপর মাউসের পয়েন্টার নিয়ে যান।
visit site বাটনে ক্লিক করুন। এখন আপনার সাইটটি কেমন দেখাচ্ছে তা দেখতে পাবেন। এবার আপনাকে থিমটি কাস্টমাইজ করতে হবে। তার আগে আপনাকে পেইজ ক্রিয়েট, মেনু ক্রিয়েট এবং পোস্ট দিতে হবে।
ক্রিয়েট পেইজ
পেইজ ক্রিয়েট করার জন্য আপনার ড্যাসবোর্ডে ফিরে যেতে হবে। এজন্য লেফট কর্ণারের নোটখাতা লেখাটির উপর মাউস নিয়ে যান এবং ড্যাসবোর্ড বাটনে ক্লিক করুন।

লেফট সাইডবারে দেখুন Pages লেখা আছে তার উপর মাউসের কার্সর নিলে Add new বাটনে ক্লিক করবেন।


টাইটেলে সকল ক্যাটাগরি লিখে Publish বাটনে ক্লিক করে পেইজটি পাবলিশ করে দিন। একইভাবে আরো তিনটি পেইজ ক্রিয়েট করুন। আমাদের সম্পর্কে, সাইটম্যাপ, যোগাযোগ। এবং আরো তিনটি পেইজ নিরাপত্তা ও গোপনীয়তা, ডিসক্লেইমার, FAQ ক্রিয়েট করে ফেলুন। বড় করে W লেখা লোগো তে ক্লিক করলে সবগুলো পেইজ যেখানে আছে সেখানে আপনাকে নিয়ে যাবে। ক্লিক করুন।

Privacy Policy এবং Sample Page এই দুইটি পেইজ ডিলেট করুন। Trash এ ক্লিক করে ডিলেট করুন।
পেইজগুলো ক্রিয়েট করা হয়ে গেলে এবার আপনাকে মেনু ক্রিয়েট করতে হবে।
ক্রিয়েট মেনু
মেনু ক্রিয়েট করার জন্য ড্যাসবোর্ডের লেফট সাইডবার থেকে Appearance থেকে Menus এ ক্লিক করুন।

Menu Name এ Main Menu লিখে Create Menu বাটনে ক্লিক করুন।

ছবির মত ১ম তিনটি বাদে নিচের সবগুলো পেইজের চেকবক্সে টিক দিয়ে Add to Menu বাটনে ক্লিক করুন। এই চারটি পেইজ আপনার মেনুতে এড হয়ে যাবে।
মাউসের রাইট বাটনে ক্লিক করে এবং হোল্ড করে উপরে নিচে কাস্টমাইজ করে নিন। তারপর Cutom links এ ক্লিক করে হোম বাটন এড করুন। Url এ হোম পেইজের লিঙ্ক দিয়ে দিন। http://localhost/notekhaata/ তারপর Add to Menu বাটনে ক্লিক করুন।

Save Menu বাটনে ক্লিক করে মেনুটি সেভ করুন। তারপর আরেকটি মেনু ক্রিয়েট করুন করুন। নাম দিন Footer Menu . create a menu লেখাটিতে ক্লিক করুন।

Footer Menu তে নিরাপত্তা ও গোপনীয়তা, ডিসক্লেইমার ও FAQ এই তিনটি পেইজ টিক মার্ক করে Add to Menu বাটনে ক্লিক করুন। এবং Save Menu বাটনে ক্লিক করে মেনুটি সেভ করুন।

তারপর Manage Locations ট্যাবে ক্লিক করুন। Primary Menu তে Main Menu এবং Footer Menu তে Footer Menu সিলেক্ট করে দিয়ে Save Changes বাটনে ক্লিক করুন। এবার আপনি আপনার সাইট ভিজিট করে দেখতে পারেন সাইটটি কেমন দেখায়।
ক্রিয়েট পোস্ট
পোস্ট ক্রিয়েট করার আগে ড্যাসবোর্ডের লেফট সাইডবার থেকে Settings এ ক্লিক করুন

Tagline এ জানা অজানা হাজারো তথ্যের সমহার লিখে স্ক্রল করে নিচে যান এবং Save changes বাটনে ক্লিক করুন। তারপর Settings থেকে Permalinks এ ক্লিক করুন। আমি যেটাতে চেক করে দিয়েছি আপনিও সেইম কাজটা করে মানে Post name সিলেক্ট করে Save changes বাটনে ক্লিক করুন।

ড্যাসবোর্ডের লেফট সাইডবারে Posts এ ক্লিক করুন। Posts এ Categories এ ক্লিক করুন।

Name এ লিখুন ব্লগিং এবং Slug এ লিখুন bogging. Update বাটনে ক্লিক করুন। তারপর Posts থেকে All Posts এ ক্লিক করুন।

একটি পোস্ট দেখতে পাবেন, Hello World! এটি ডিলেট করে ফেলুন। Trash এ ক্লিক করলে পোষ্টটি ডিলেট হয়ে যাবে। Add New বাটনে ক্লিক করুন।
টাইটেল এবং ডেসক্রিপশন লিখে আপনার পোস্টটি কমপ্লিট করুন।

দেখুন রাইট সাইডবারে Featured Image বাটন আছে ক্লিক করুন। Set featured Image এ ক্লিক করুন।

Select files এ ক্লিক করুন এবং আপনার পোস্টের ফিচার ইমেজ আপলোড করুন। আপলোড করা হয়ে গেলে Set featured image বাটনে ক্লিক করুন। এবার Publish বাটনে ক্লিক করে পোস্টটি পাবলিশ করুন। একইভাবে আর ১০-১৫ টি পোস্ট দিন। তারপর সাইট ভিজিট করে দেখুন।
থিম কাস্টমাইজেশন
এবার আপনাকে থিম কাস্টমাইজ করতে হবে। এজন্য ড্যাসবোর্ডের লেফট সাইডবার থেকে Appearance থেকে কাস্টমাইজ এ যান।


লেফট সাইডবারে স্ক্রল করে নিচে যান এবং Additional CSS এ ক্লিক করুন। নিচের কোডগুলো কপি করে পেস্ট করে দিন। তারপর Publish বাটনে ক্লিক করুন।
body {
direction: ltr;
color: #4f4f4f;
font-weight: 400;
}
.footer .footer-menu a, .hestia-top-bar, .label, .media-footer a, .navbar, .navbar a {
font-size: 20px;
}
.navbar {
background-color: #ffffff4d;
}
.navbar>.container {
padding:0 5px;
}
.navbar{
height:50px;
}
@media (max-width: 768px)
.navbar.navbar-fixed-top .navbar-collapse {
marging-top:52px;
}
.card-description, .woocommerce .product .card-product .card-description p, .woocommerce.single-product .woocommerce-product-details__short-description, section.pricing p.text-gray {
font-size: 20px;
color: #4f4f4f;
}
.card-description, .description, .footer-big {
font-size:18px
}
.blog-post .section-text p, ol, output, ul {
line-height: 1.8;
letter-spacing: .03em;
}
.footer-big .content {
text-align: center;
}
.blog-post .section-blog-info .card-profile .description {
font-size: 18px;
}
এগুলো কাস্টম কোড। এই কোডগুলো কিভাবে আপনি নিজে বের করে নিবেন পরবর্তীতে নিজে নিজে ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন করার জন্য তা আপনাকে পোস্টের শেষে বলব।

লেফট সাইডবারে < লেফট এরো বাটনে ক্লিক করে ব্যাক করুন। আবার ভুল করে ব্রাউজারের ব্যাক বাটনে ক্লিক করবেন না। তারপর Appreance Settings এ ক্লিক করুন এবং এরপর Typography তে ক্লিক করুন।



Heading font family & Body font family তে Hind Siliguri সিলেক্ট করে দিন। Publish বাটনে ক্লিক করে পাবলিশ করে দিন। তারপর < বাটনে দুইবার ক্লিক করে ব্যাক করুন এবং কাস্টমাইজেশনের হোম পেজে ফিরে যান। Appearance Settings এর ঠিক উপরে Site Identity তে ক্লিক করুন।

Site logo তে একটি লোগো আপলোড করুন। Tagline এ লিখুন জানা অজানা হাজারো তথ্যের সমাহার এবং site icon এ একটি ৫১২x৫১২ সাইজের একটি ছবি আপলোড করুন। তারপর Publish বাটনে ক্লিক করে পাবলিশ করে দিন।

< বাটনে ক্লিক করে ব্যাক করুন। Widgets এ ক্লিক করুন এবং এরপরে Sidebar এ ক্লিক করুন নিচের ছবির মত


Sidebar এ গেলে যতগুলো ইলিমেন্ট পাবেন সবগুলো রিমুভ করে দিন।

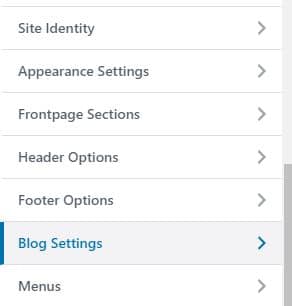
প্রতিটা ইলিমেন্টের উপরে ক্লিক করলে রিমুভ করার অপশন পেয়ে যাবেন। সবগুলো রিমুভ করে < বাটনে দুইবার ক্লিক করে ব্যাক করে আবারো কাস্টমাইজেশনের হোম পেইজে ফিরে যান। তারপর Blog Settings এ ক্লিক করুন।


এখানে দেখবেন Featured Post এর নিচে Categories disable করা থাকবে। এতে ক্লিক করে ব্লগিং সিলেক্ট করে দিন। লেফট সাইডবারে একটু স্ক্রল করে নিচে যান। দেখুন Exerpt Length এ 75 লেখা আছে, এটা 35 করে দিন এবং Publish বাটনে ক্লিক করুন।
কাস্টম কোড
আপনি যে জিনিশটা কাস্টমাইজ করতে চান তার উপর মাউসের কার্সর রেখে রাইট বাটনে ক্লিক করে Inspect Element এ ক্লিক করুন। নিচে থেকে আরেকটি পপআপ উইন্ডো ওপেন হবে। এর স্টাইল ট্যাবে যান। এখানে সবগুলো কোড পাবেন। মনে করুন আপনি ফন্টের সাইজ পরিবর্তন করতে চান। তাহলে Style ট্যাব থেকে font-size খুঁজে বের করুন। সাইজ পরিবর্তন করে দেখুন। তারপর পুরো কোড কপি করে Custom CSS এ পেস্ট করে দিন। একইভাবে ইন্সপেক্ট ইলিমেন্ট করে আপনি যেকোন কিছু আপনার ইচ্ছেমত কাস্টমাইজ করে নিতে পারবেন।

Conclusion
ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন করে আপনি যেকোন থিম দিয়ে নিজের ইচ্ছামত সাইট বানিয়ে ফেলতে পারবেন। এই টিউটোরিয়াল থেকে আপনি যা শিখলেন তা নিয়মিত প্র্যাকটিস করুন। এরকম আরো পাচটি থিম কাস্টমাইজ করে ফেলুন। এভাবে আপনি এডভান্স লেভেলে থিম কাস্টমাইজেশন শিখে ফেলতে পারবেন। ওয়ার্ডপ্রেস থিম কাস্টমাইজেশন শিখে আপনি অনলাইন থেকে অনেক ভাল মানের ইনকাম করতে পারবেন। আপনার যেকোন প্রশ্ন অথবা মন্তব্য আমাদের কমেন্ট করে জানান আথবা যেকোন কিছু জানতে আমাদের সাথে যোগাযোগ করুন।
এবার আপনি নিচের গুরুত্বপূর্ণ পোস্ট দুটি পড়ে নিন, ফ্রিল্যান্সার হিসেবে যদি নিজের ক্যারিয়ার গড়তে চান
- ফ্রিল্যান্সিং কি
- ফ্রিল্যান্সিং কিভাবে শিখবো
- ডিজিটাল মার্কেটিং কি
- ডিজিটাল মার্কেটিং কিভাবে শিখব
- ডিজিটাল মার্কেটিং ক্যারিয়ার গাইডলাইন
- এসইও কি
Keywords: rac oracle, cluster mongodb, mongodb ubuntu, mysql create db, mongodb db, nosql, mongodb laravel, index mongodb, nosql mongodb, dbforge studio for mysql, mysql host, microsoft sql server, cloud mysql, free mysql server, mongodb server, mysql free database,


লেখাটি পড়ে অনেক ভালো লাগলো। আমার মনে হয় এটি অনেক সুন্দরভাবে উপস্থাপন করা হয়েছে যা সবার জন্য শিক্ষণীয় হবে। আমি এটি শিখার চেষ্টা করবো ইনশাআল্লাহ।
আমি লেখা লেখি করতে চাই। আমার করণীয় কী?